Baixe nosso manual gratuito para criar o seu site com confiança.
O e-mail informado é inválido.
Obrigado por se cadastrar.
Ao informar seu e-mail, você indica que leu e entendeu nossa Política de Privacidade e concorda em receber marketing do Squarespace.
Os softwares de design de sites com pouco ou nenhum código revolucionaram o modo de pessoas e empresas se expressarem on-line. No início deste século, as primeiras ferramentas de web design sem código, como o Squarespace, prometiam aos usuários a capacidade de construir um site sem experiência profissional.
Os sites logo deixaram de ser uma ferramenta de marketing de ponta e viraram o padrão no marketing e na comunicação na maioria dos setores. Com isso, a concorrência pela atenção dos usuários da internet cresceu exponencialmente. Agora, quem pretende criar uma presença on-line conta com ferramentas de web design para criar um belo site, mas que sejam fáceis de usar e, ao mesmo tempo, tragam algo novo, interessante e envolvente.
Líder no setor de design de sites sem código desde 2003, o Squarespace recentemente reformulou a plataforma de web design e passou a usar o Editor Intuitivo, disponível no Squarespace 7.1. Com as capacidades de design de sites do Squarespace ainda melhores, agora ficou mais fácil para os empreendedores criarem um site de destaque e de acordo com a visão pessoal ou da marca.
Este artigo cobre os conceitos básicos do projeto web sem código, além dos principais benefícios e recursos que os empreendedores devem considerar ao avaliar uma ferramenta de projeto sem código.
O que é web design sem código?
Com o design de site sem código, indivíduos e organizações usam princípios básicos de design e ferramentas simplificadas de layout visual para criar páginas da web, evitando códigos personalizados (como HTML e CSS) e outras linguagens comuns de programação. As plataformas de desenvolvimento com pouco código oferecem ferramentas similares, com algumas áreas onde o código é incentivado, mas não é a ferramenta principal de design.
Quem se beneficia das ferramentas de web design sem código?
Quase todo mundo se beneficia das plataformas sem código ou com pouco código; porém, empreendedores e pequenas empresas têm mais a ganhar com o investimento em sites sem código. Codificação leva tempo para aprender, e os empreendedores muitas vezes não podem pagar um profissional para desenvolver uma presença básica na web enquanto trabalham para abrir a empresa.
Quem está iniciando como freelancer, por exemplo, pode usar um site sem código para criar um portfólio com imagens e amostras dos trabalhos. A fim de facilitar para freelancers e pequenas empresas, muitas das principais plataformas sem código, como o Squarespace, também oferecem produtos para eCommerce e agendamentos, visando a criar um público sem a necessidade de contratar um desenvolvedor para codificar esses recursos de forma personalizada.
Quais são os desafios do design de sites sem código?
Para várias equipes de web design de antigamente, os sites sem código pareciam lindos na prévia, mas o resultado não ficava nada bom. Com isso, essas equipes tinham que dar um jeito de criar um site personalizado; ou contratavam um desenvolvedor para personalizar elementos de código, o que deixava os sites menos expansíveis.
Toda tecnologia tem suas limitações, mas, ao criarem um site pela primeira vez, os empreendedores podem se beneficiar de alguns conceitos essenciais ao bom web design sem código. Ao compreender essas funções fundamentais, fica mais fácil achar as ferramentas certas para criar o site dos sonhos.
Ainda assim, mesmo com as promessas das plataformas de web design sem código, o cruzamento entre tecnologia e design muitas vezes vem com surpresas. Neste artigo, analisamos os recursos sem código necessários para que os empreendedores alinhem as expectativas em relação ao site e a realidade.
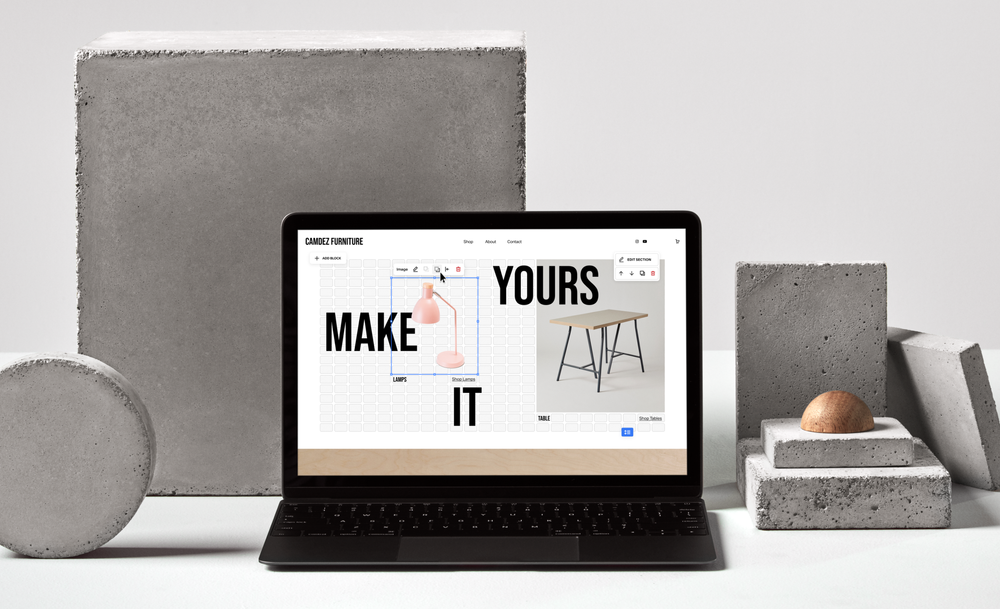
1. Criando o design com o recurso "arrastar e soltar"
A função "arrastar e soltar" é particularmente comum nas plataformas sem código. Com ela, o designer do site transfere elementos da página, como texto e imagens, diretamente para o layout da página. Por ser intuitiva, essa função é uma opção atraente para criadores de site iniciantes e que usam um sistema de gestão de conteúdo (CMS) pela primeira vez.
Um editor de sites com a função "arrastar e soltar" geralmente inclui um menu com opções de conteúdo, como:
Texto e colunas
Imagens
Videos
Botões
Formulários personalizados
Blocos de espaçamento
Muitos designers supõem que as ferramentas de arrastar e soltar deem liberdade para organizar os elementos para que o site fique exatamente como eles desejam na versão final e publicada. Várias ferramentas de CMS são até chamadas de ferramentas de design WYSIWYG (abreviação do inglês "o que você vê é o como aparece").
Na realidade, criar um site com a ferramenta de arrastar e soltar é mais complicado do que a interface do usuário faz parecer. As ferramentas de design com "arrastar e soltar" geralmente funcionam dentro de um rígido sistema de linhas e colunas, não sendo flexível o suficiente para projetos mais complexos. Além disso, ele limita os locais para onde os elementos podem ser movidos.
É complicado mover imagens e textos dentro de um editor, o que pode frustrar uma tentativa de colocar em prática uma visão criativa on-line. O resultado é uma curva de aprendizagem às vezes difícil de ser superada.
Web designers à procura de uma ferramenta flexível para projetos sem código devem olhar ferramentas que incluam a funcionalidade de grade CSS; é o caso do Editor Intuitivo, do Squarespace.
O que é layout de grade?
Ideal para designers de site sem experiência em codificação, o layout de grade CSS é uma ferramenta de edição da web que organiza intuitivamente os elementos da web sem o restritivo sistema com linhas e colunas, comum nas tradicionais ferramentas de arrastar e soltar.
Com o layout de grade, fica fácil para web designers iniciantes personalizarem o design do site, graças aos recursos mais ágeis de "arrastar e soltar". Isso leva a menos surpresas no resultado final do site. Como fica mais fácil ajustar o tamanho e o alinhamento dos elementos da página na grade, o resultado é mais flexibilidade para se criar um site com visual profissional, sem a necessidade de código.
Para se beneficiar ainda mais, quem utiliza uma ferramenta com layout de grade deve conhecer os conceitos básicos de design visual e UX para criar um site que envolva os visitantes. Isso inclui:
Hierarquia visual: técnica de design que estabelece elementos visuais para facilitar o acompanhamento dos olhos
Alinhamento: a disposição dos elementos na página para aparecerem uniformes e simétricos
Espaço em branco: deixar um espaço em branco na horizontal e na vertical para que as páginas não pareçam poluídas
O Editor Intuitivo, o mais novo editor do Squarespace, usa um layout de grade flexível. Com ele, fica mais fácil para qualquer pessoa arrastar, soltar e organizar os elementos da página e, assim, criar sites com um design exclusivo sem prejudicar a usabilidade.
Com essas técnicas de design e uma ferramenta como o Editor Intuitivo, os web designers novatos criam sites exclusivos, belos e funcionais para apresentar uma ideia ou uma empresa.
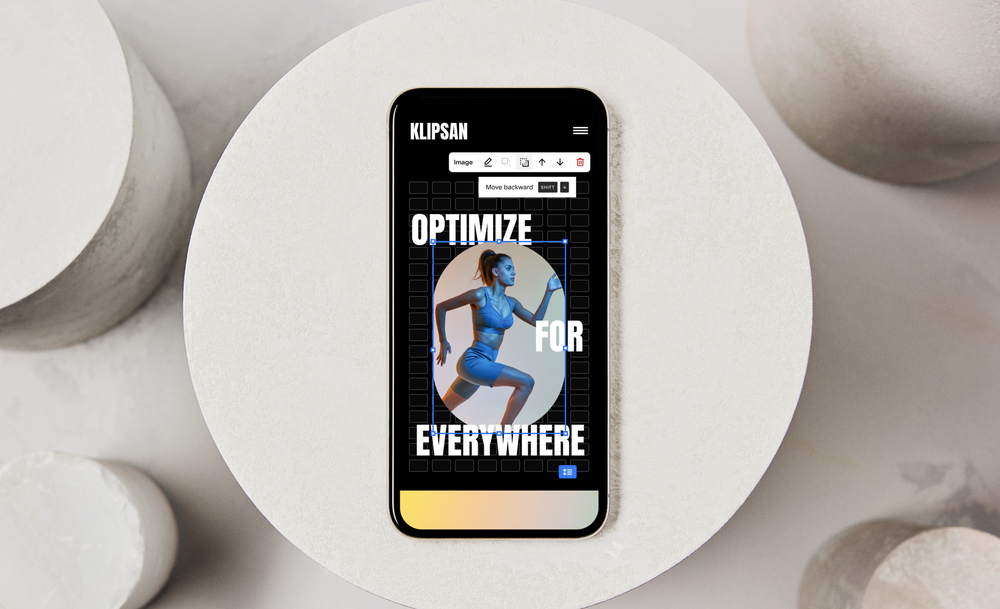
2. Design responsivo para versão móvel
Os web designers sem código têm o desafio de criar um site que fique belo e funcional tanto no desktop quanto no celular. Quase todos que já tenham usado uma ferramenta "arrastar e soltar" de design de sites, apps ou e-mails já tiveram a frustração de criar um site que fica lindo no desktop, mas não na versão móvel.
A última coisa que um empreendedor ou criador quer é o site com um belo layout e um lindo design que vira uma bagunça quando visto no celular. Alguns problemas dificultam o acesso dos visitantes do site às informações e os impede de agir, o que aumenta a taxa de rejeição do site: visual cortado, espaçamento desigual, palavras quebradas ou páginas hiperestendidas.
O que é design responsivo para versão móvel?
Um site com design responsivo para versão móvel conta com um layout com diferentes dimensões e velocidade para aparelhos móveis.
Diferente dos apps móveis, projetados especificamente para os aparelhos móveis, o site responsivo para versão móvel tem um design que ajusta as páginas da web para facilitar o uso em aparelhos móveis.
Como resposta às alterações no layout para aparelhos móveis, os sites podem, entre outros:
Condensar ou excluir blocos de texto na tela da versão móvel
Mudar as configurações das imagens para se ajustar automaticamente ao tamanho do browser da web
A maioria das ferramentas para sites sem código já vem pronta para criar sites responsivos para versão móvel.
Por que o design responsivo para versão móvel é importante?
A maioria das pessoas usa um aparelho móvel para navegar na internet: mais da metade do tráfego total dos sites vem do celular. O design responsivo para versão móvel cria uma experiência visual padronizada e de qualidade para os visitantes do site, pois:
A representação da marca é a mesma para usuários ne desktop e de aparelhos móveis
As informações relevantes aparecem nos locais mais visíveis
Como a maioria das consultas em buscadores vem dos aparelhos móveis, os web designers à procura de uma plataforma com pouco ou sem código devem considerar ferramentas que facilitem a criação de um site que fique belo e funcional quando visto tanto no smartphone quanto no tablet. Os principais buscadores também priorizam a versão móvel dos sites nos algoritmos de classificação: é a chamada indexação "mobile-first" (prioridade para móvel).
Os criadores de site e os empreendedores devem investir em soluções sem código que que ofereçam uma transição tranquila e automática do desktop para o celular. Isso ajuda clientes (potenciais e fiéis) a acharem o que procuram, além de melhorar a visibilidade da busca orgânica da marca no longo prazo.
Com o Editor Intuitivo, fica fácil criar um belo site para desktop e celular. Com as ferramentas de prévia e edição, os usuários alternam entre a tela da versão móvel e desktop, sendo muito fácil editar em ambas as telas. Os web designers também podem editar a versão móvel e a desktop de forma separada e não precisam mais sacrificar o design para desktop em prol da versão móvel. Dessa forma, na hora de publicar o site, não há surpresas na versão móvel do site.
3. Funções e recursos pré-criados
As ferramentas de web design sem código dão vida à criatividade dos usuários para se expressarem (ou expressarem a marca deles) até nos mínimos detalhes de design, como fontes, cores e formas. Alguns usuários, entretanto, se sentem limitados pelas funções pré-criadas que as ferramentas sem código trazem ao site e que não refletem a visão criativa deles.
Os construtores de site sem código muitas vezes vêm com páginas ou templates de seção já prontos para usar, o que facilita e acelera a configuração do site. Por outro lado, os templates podem limitar criadores e empreendedores que buscam diferenciar a marca deles. Por exemplo: ao abrir um novo estúdio de ioga num mercado concorrido, um empreendedor precisará manter a usabilidade típica dos sites de estúdio butique de fitness, mas ajustar com a voz da marca dele, com cores, formas ou gifs animados personalizados das poses que os alunos esperam de uma aula.
O Editor Intuitivo prioriza a criatividade, de forma que os empreendedores criam um novo site para incorporar e personalizar recursos como menus, feeds das redes sociais e até mesmo gráficos para contar a história da marca ou de um produto específico.
Os sites requerem mais do que um layout de template para criar uma experiência on-line que envolva os visitantes. Em algumas soluções em criação de sites, como o Squarespace, é possível personalizar certos recursos pré-criados, como:
Bloco de rolagem
Efeitos na barra de navegação
Bloco de acordeão
Formas de imagem
Estilos do botão
Para ilustrar o valor dos serviços oferecidos, um freelancer que trabalhe como consultor de SEO, por exemplo, pode combinar recursos pré-criados com o Editor Intuitivo, como gráficos de linha personalizados, a fim de mostrar o crescimento orgânico do tráfego das buscas; ou o logotipo e o depoimento de clientes satisfeitos. Com o Editor Intuitivo, empreendedores de qualquer setor expressam a criatividade para contar a história da marca - tudo sem sair do Squarespace.
O proprietário de um site pode usar essas ferramentas para expressar a personalidade da marca e se destacar fa concorrência.
Criar o site em uma plataforma sem código não pode ser um jogo de adivinhação. Os web designers devem se sentir à vontade para criar e explorar diferentes formas de fazer um site diferenciado, sem se preocuparem se o produto final ficou à altura da expectativa.