Use o checklist de 9 etapas no nosso guia gratuito para criar o seu site exclusivo como freelancer.
O e-mail informado é inválido.
Obrigado por se cadastrar.
Ao informar seu e-mail, você indica que leu e entendeu nossa Política de Privacidade e concorda em receber marketing do Squarespace.
Seu site de fotografias reflete a sua empresa. Por isso é importante apresentar uma presença profissional on-line com imagens de qualidade. Isso começa com a garantia de que as fotos que você tira são de qualidade; e de que essas fotos fiquem belas on-line, o que pode exigir uma edição - tanto antes quanto depois de serem publicadas.
Implementando a otimização das imagens no site
A otimização das imagens no site envolve várias etapas e opções.
Requisitos de cores para imagens on-line
As fotos expostas no site têm requisitos diferentes das fotos impressas. As fotos impressas, por exemplo, são normalmente renderizadas com o perfil de cores CMYK (ciano, magenta, amarelo e preto). Essas cores representam as tintas usadas para imprimir gráficos e imagens coloridas. Por outro lado, as fotos carregadas na web precisam estar no modo de cores RGB (vermelho, verde e azul) e com perfil de cores padrão RGB (sRGB). Isso garante imagens nítidas e naturais nos browsers.
Otimizando o tamanho da imagem
As imagens divulgadas na web terão um aspecto diferente dependendo de como você as acessa. As imagens vistas pelo desktop ou laptop, por exemplo, ficam maiores do que quando você as acessa no tablet. Por outro lado, as imagens vistas celular parecem menores do que em outros aparelhos. Assim, fotos mais estreitas não ficam tão boas no browser do desktop; já fotos muitos detalhadas podem ficar borradas ou confusas no celular.
Otimizando as imagens para o tempo de carregamento do site
O número e o tamanho das imagens numa determinada página afeta o tempo de carregamento no site (quanto tempo o conteúdo leva para ficar disponível ao visitante). Imagens maiores levam mais tempo para carregar do que as menores. Ter várias imagens grandes em uma página pode diminuir bastante a rapidez com que o site aparece. Isso pode afetar o tráfego e fazer as pessoas saírem frustradas do site antes de ver o que você oferece.
Requisitos da formatação das imagens
Cada serviço de hospedagem na web tem os próprios requisitos de formato de arquivo. Por exemplo: o Squarespace aceita as extensões comuns de arquivos de imagem (.jpg, .gif ou .png.) O nome do arquivo de imagem precisa seguir certas especificações. Os arquivos carregados no Squarespace só podem conter letras, números, sublinhados e hifens. Se as imagens carregadas tiverem um nome com caracteres especiais ou pontuação, elas podem não ser aparecer corretamente.
Reduzindo o tamanho do arquivo da imagem
Reduzir o tamanho do arquivo da imagem é uma das principais formas de otimizar as imagens para a web. Você pode carregar imagens de até 20 MB para o Squarespace. Entretanto, recomenda-se que as imagens tenham menos de 500 KB para que sejam carregadas mais rapidamente em um site.
As aplicações de edição de fotos reduzem o tamanho do arquivo da imagem. Para isso, reduza as dimensões da foto. Por exemplo: em vez de uma foto ter 5000 pixels de diâmetro, ela ainda ficará nítida se reduzida a 2500 pixels.
Outra forma de reduzir o tamanho do arquivo de imagem é comprimindo a imagem. Fotos, principalmente no formato JPEG, mantêm a nitidez quando comprimidas. Para compactar as imagens, use um programa de edição de fotos. A Squarespace Extension TinyIMG otimiza o tamanho das imagens e até mesmo nomes de arquivos e texto alternativo para SEO.
Melhorando a qualidade da imagem
Obter uma foto de qualidade começa antes de se carregarem as imagens no site. Aliás, para melhorar a qualidade da imagem, veja se as configurações da câmera estão ajustadas para fotos de maior resolução. Isso envolve uma medida chamada pontos por polegada (DPI) ou pixels por polegada (PPI). As fotos de alta resolução tem no mínimo 300 DPI - também a medida ideal para imprimir fotos.
Ao carregar fotos no seu site de fotografias, veja se são imagens de alta resolução. Os sites Squarespace seguem os princípios do design responsivo. Ou seja, as fotos têm o tamanho automaticamente ajustados de acordo com o aparelho.
O Squarespace também recomenda o upload de imagens entre 1500 e 2500 pixels de largura, de modo a manter a nitidez das fotos quando o tamanho delas for ajustado.
Usando ferramentas de edição de fotos
Nem todos tiramos fotos perfeitas o tempo todo. Às vezes você tira uma foto fantástica, mas um pouco desfocada ou com excesso de exposição. As ferramentas de edição de fotos podem corrigir esses defeitinhos.
Um programa de edição de fotos edita e melhora as fotos antes do upload. Vários programas on-line ou aplicações móveis dão a opção de corrigir as fotos no browser ou no celular, respectivamente.
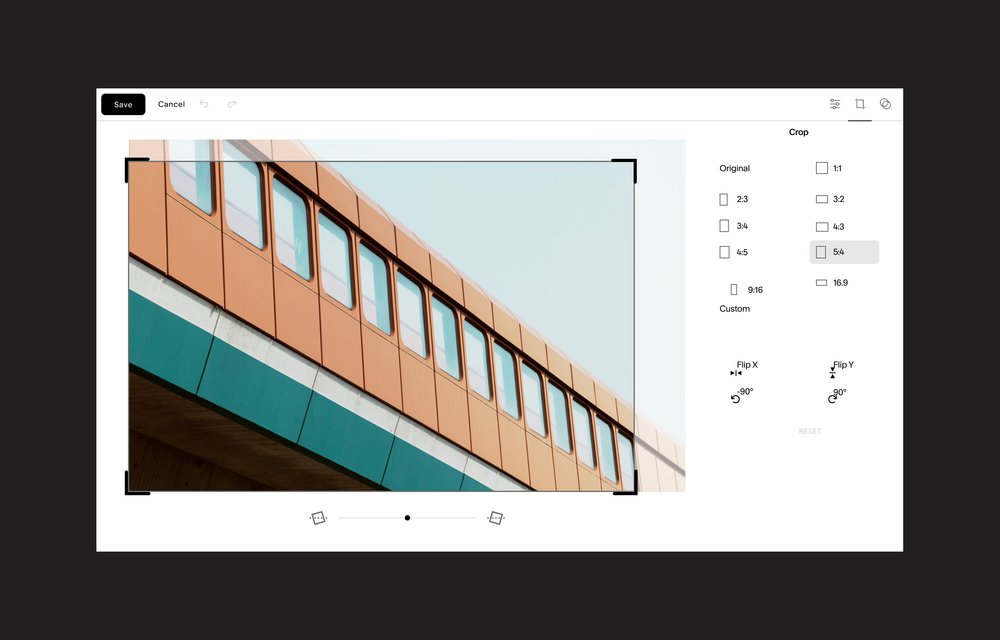
O Squarespace oferece um conjunto de ferramentas de edição dentro do sistema de gerenciamento de conteúdo (CMS), que dá aos usuários a capacidade de ajustarem o visual das fotos no site. Dentro da tela de galeria, você controla a forma das imagens. Também chamado de proporção, ele descreve a relação entre a altura e largura da imagem.
O CMS também ajusta a aparência de uma foto específica - como brilho, contraste e saturação (alteram a cor das fotos); nitidez e desfocagem (afetam a nitidez e a clareza das imagens); e destaques e sombras (adicionam profundidade e contornos).