Baixe nosso manual gratuito para criar o seu site com confiança.
O e-mail informado é inválido.
Obrigado por se cadastrar.
Ao informar seu e-mail, você indica que leu e entendeu nossa Política de Privacidade e concorda em receber marketing do Squarespace.
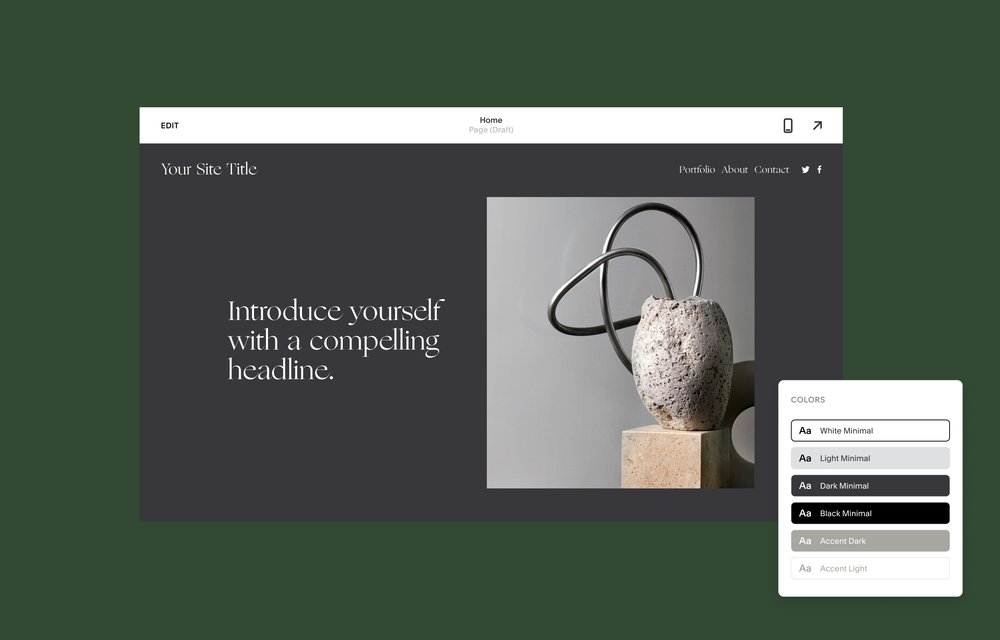
As cores, a tipografia e as imagens que entram no design do seu site fazem parte da sua marca on-line. Esses elementos transmitem, para o seu público-alvo, quem você é e o que você representa.
Seja você novato no design de sites ou pretende reformular um site, aprenda a criar um estilo exclusivo sem precisar de web designer.
Escolhendo uma paleta de cores
Ao escolher uma paleta de cores para o seu site, tire um tempo para procurar inspiração no site de outras marcas ou portfólios. Se você vai abrir uma loja on-line de plantas, por exemplo, analise as marcas concorrentes para saber como diferenciar o visual da sua loja on-line e se destacar no mercado.
A cor também tem um papel importante na experiência do usuário no site; achar a combinação certa das cores é fundamental no web design. Por exemplo: uma paleta de cores que destaque as CTAs no site também deixa o site fácil de navegar para novos visitantes. São cinco as principais abordagens na hora de escolher as cores:
Cores complementares: se encontram em lados opostos na roda de cores; essas combinações incluem uma cor quente (como amarelo) justaposta com uma cor fria (como violeta).
Cores complementares divididas: divide uma cor nas duas cores adjacentes na roda de cores e depois combina esse par com o complemento da cor original. Você pode, por exemplo, dividir o vermelho em vermelho-laranja e vermelho-violeta e, em seguida, combiná-los com a cor complementar do vermelho (verde).
Tríades e tétrades: respectivamente, são três ou quatro cores aleatórias que estejam na mesma distância na roda de cores. Por exemplo: vermelho, azul e amarelo (tríade); ou laranja, vermelho, violeta e azul (tétrade).
Cores análogas: essas combinações ficam próximas entre si na roda de cores; é o caso do vermelho, vermelho-violeta, azul-violeta e azul.
Cores monocromáticas: um esquema que usa vários tons e nuances de uma cor específica.
Ao selecionar uma combinação de cores, mantenha a simplicidade e limite o número de cores. Como regra geral, use no máximo três ou quatro cores principais.
Selecionando as fontes da sua marca
Assim como a cor, a tipografia informa nossas opiniões e molda o que sentimos sobre os negócios com os quais interagimos. Confira alguns dos diferentes estilos de fontes à sua escolha.
Fontes com serifa (Serif)
Estes clássicos estilos de fonte têm um pé decorativo (ou seja, uma serifa) no fim do traço de cada caractere. Alguns exemplos são Times New Roman, Palatino Linotype e Georgia. São ótimos para um bloco de texto longo, como a cópia do corpo do site, e possuem uma qualidade formal e impositivo.
Fontes sem serifa (Sans serif)
“Sans” significa "sem"; por isso, “sans serif” é uma fonte sem o pé decorativo, como Helvetica, Arial e Verdana. São modernas, simples e fáceis de ler.
Fontes com serifa chapada (Slab serif)
Geométricas, e confiantes com formato de bloco, as fontes com serifa chapada são ótimas para logotipos, títulos, subtítulos e até mesmo no corpo de texto. Elas incluem Rockwell, Soho, Memphis e ITC Lubalin Graph.
Fontes script
As fontes script parecem caligrafia cursiva. Elas podem ser difíceis de ler em formato pequeno, mas funcionam bem na página de destino, como título ou subtítulo.
O logotipo da marca pode ser um bom ponto de partida na escolha da fonte principal do seu site. Você não precisa usar literalmente a fonte do logotipo em outra tipografia, mas é bom usá-la no título para padronizar a marca. Se você ainda não tem um logotipo, use o logo maker gratuito do Squarespace para começar.
Consulte um guia especializado sobre como escolher as fontes
Usando ícones no site
Ícones são imagens que representam palavras ou conceitos - usando uma imagem simples para transmitir um significado complexo. Pense em quantas das maiores marcas do mundo você identifica ao olhar para uma vírgula deitada ou um passarinho azul.
Por sugerirem muito com tão pouco, os ícones funcionam bem no site para chamar a atenção do leitor para as principais informações e orientar a experiência do usuário. Pense nos ícones usados como link para as páginas de mídias sociais de uma empresa. Esses ícones são tão reconhecíveis que, quando aparecem em uma página da web, os usuários sabem exatamente para onde vão ao clicar neles.
Para criar um ícone robusto para a sua empresa, pense em como você quer apresentar a sua marca e quais impressões quer deixar. O formato que você escolher deve refletir sua estética e suas mensagens no geral. Por exemplo: para uma paleta de cores suaves combinada com uma fonte moderna, é recomendável um ícone simples, que dependa apenas de linhas para criar uma forma. Como alternativa para uma identidade visual mais ousada e brilhante, use formas geométricas que refletem um estilo e um tom mais diretos. Com os ícones, uma imagem pode valer mais do que mil palavras.
Saiba mais sobre como criar uma experiência eficaz ao usuário no seu site.